1. Objek 2D dan 3D
Objek 2D
Helix
Helix adalah jenis kurva ruang halus, yaitu kurva dalam
ruang tiga dimensi. Ini memiliki properti bahwa garis singgung di setiap titik
membuat sudut konstan dengan telepon tetap disebut sumbu. Contoh helixes adalah
coil springs dan pegangan tangan dari tangga spiral. A "diisi-in"
helix - misalnya, jalan spiral - disebut helicoid a heliks penting dalam
biologi, karena molekul DNA terbentuk sebagai dua heliks terjalin, dan banyak
protein memiliki substruktur heliks, yang dikenal sebagai alpha. heliks. Helix
kata berasal dari kata Yunani ἕλιξ, "memutar, melengkung".
Circle
Sebuah lingkaran adalah bentuk sederhana dari geometri
Euclidean yang adalah himpunan poin dalam pesawat yang berjarak sama dari suatu
titik tertentu, pusat. Jarak antara salah satu poin dan pusat disebut
jari-jari.
Sebuah lingkaran adalah kurva tertutup sederhana yang
membagi pesawat menjadi dua daerah: interior dan eksterior sebuah. Dalam
penggunaan sehari-hari, "lingkaran" Istilah dapat digunakan secara
bergantian untuk merujuk ke salah satu batas angka, atau angka keseluruhan
termasuk interior, dalam penggunaan teknis yang ketat, lingkaran adalah yang
pertama dan yang terakhir disebut disk.
Sebuah lingkaran dapat didefinisikan sebagai kurva
ditelusuri oleh sebuah titik yang bergerak sehingga jarak dari suatu titik
tertentu adalah konstan.
Sebuah lingkaran juga dapat didefinisikan sebagai sebuah
elips khusus di mana dua fokus yang bertepatan dan eksentrisitas adalah 0.
Lingkaran adalah bagian berbentuk kerucut dicapai ketika kerucut melingkar
kanan dipotong oleh bidang tegak lurus terhadap sumbu kerucut.
Ellipse
Dalam matematika, elips (dari elleipsis ἔλλειψις Yunani,
"singkat jatuh") adalah kurva pesawat yang dihasilkan dari
persimpangan kerucut dengan pesawat dengan cara yang menghasilkan kurva
tertutup. Lingkaran adalah kasus khusus dari elips, yang diperoleh ketika
pesawat pemotongan ortogonal terhadap sumbu kerucut itu. Elips juga merupakan
lokus dari semua titik dari pesawat yang jarak ke dua titik tetap menambah
konstan yang sama. The ἔλλειψις Nama diberikan oleh Apollonius dari Perga di
Conics nya, menekankan hubungan kurva dengan "aplikasi daerah".
Elips adalah kurva tertutup dan kasus dibatasi dari bagian
berbentuk kerucut, kurva yang dihasilkan dari persimpangan dari kerucut melingkar
dan sebuah pesawat yang tidak melewati puncaknya, dua lainnya (terbuka dan tak
terbatas) kasus adalah parabola dan hiperbola. Elips timbul dari persimpangan
dari silinder sirkular yang tepat dengan pesawat yang tidak sejajar dengan
sumbu utama silinder yang simetri. Elips juga muncul sebagai gambar lingkaran
di bawah proyeksi paralel dan kasus dibatasi proyeksi perspektif, yang hanya
persimpangan dari kerucut proyektif dengan bidang proyeksi. Hal ini juga sosok
sederhana Lissajous, terbentuk ketika gerakan horisontal dan vertikal sinusoid
dengan frekuensi yang sama.
Rectangle
Persegi
panjang (inggris rectangle) adalah bangun datar dua dimensi yang
dibentuk oleh dua pasang rusuk yang masing-masing sama panjang dan
sejajar dengan pasangannya, dan memiliki empat buah sudut yang
kesemuanya adalah sudut siku-siku.
Rusuk terpanjang disebut sebagai panjang (p) dan rusuk terpendek disebut sebagai lebar (l).
Persegi panjang yang keempat rusuknya sama panjang disebut sebagai persegi
Rusuk terpanjang disebut sebagai panjang (p) dan rusuk terpendek disebut sebagai lebar (l).
Persegi panjang yang keempat rusuknya sama panjang disebut sebagai persegi
3.Poligon
Poligon (secara literal "banyak sudut", silakan lihat Wiktionary untuk
definisi lengkap) merupakan bentuk datar yang terdiri dari garis lurus
yang bergabung untuk membentuk rantai tertutup atau sirkuit.
Objek 3D
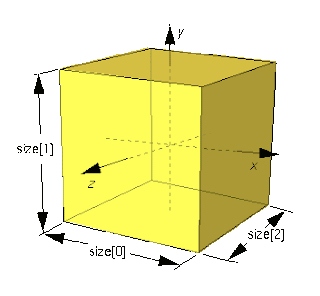
Box
Box (kotak jamak) menggambarkan berbagai wadah dan wadah
untuk digunakan permanen sebagai penyimpanan, atau untuk penggunaan sementara
sering untuk mengangkut isinya.
Kotak dapat dibuat dari bahan tahan lama seperti kayu atau
logam, atau fiberboard bergelombang, karton, atau non-tahan lama bahan.
Ukurannya dapat bervariasi dari sangat kecil (misalnya, kotak korek api) dengan
ukuran alat besar. Sebuah kotak bergelombang adalah wadah pengiriman sangat
umum. Bila tidak ada bentuk spesifik dijelaskan, sekotak penampang persegi
panjang dengan semua sisi datar dapat diharapkan, tapi kotak mungkin memiliki
penampang horisontal yang persegi, memanjang, bulat atau oval, permukaan atas
miring atau kubah, atau non-vertikal sisi.
Cylinder
Sebuah silinder (dari κύλινδρος Yunani - kulindros,
"roller, tumbler") adalah salah satu bentuk yang paling dasar
geometris lengkung, permukaan yang dibentuk oleh titik-titik pada jarak tetap
dari suatu ruas garis yang diketahui, sumbu silinder. Padat tertutup oleh
permukaan ini dan oleh dua pesawat tegak lurus terhadap sumbu juga disebut
silinder. Luas permukaan dan volume silinder telah dikenal sejak jaman dahulu
yang mendalam.
Dalam geometri diferensial, silinder didefinisikan lebih
luas sebagai setiap memerintah permukaan membentang oleh keluarga
satu-parameter garis paralel. Sebuah silinder yang luas penampangnya adalah
elips, parabola, atau hiperbola disebut silinder elips, silinder parabolik,
atau silinder hiperbolik masing-masing.
Sphere
Sebuah bola (dari σφαῖρα Yunani - sphaira, "globe, ball”)
adalah objek geometri bulat sempurna dalam ruang tiga dimensi, seperti bentuk
bola bundar. Seperti lingkaran, yang dalam dua dimensi, sebuah bola himpunan titik-titik
yang adalah semua r jarak yang sama dari suatu titik tertentu dalam ruang. Ini
jarak r dikenal sebagai "jari-jari" dari bola, dan titik tertentu
dikenal sebagai pusat bola. Jarak lurus maksimal melalui bola dikenal sebagai
"diameter". Melewati pusat dan dengan demikian dua kali jari-jari.
2. Perbedaan array, clone, dan mirror :
- Array adalah sebuah struktur data yang terdiri atas banyak variabel dengan tipe data sama, dimana masing-masing elemen variabel mempunyai nilai indeks. Setiap elemen array mampu untuk menyimpan satu jenis data (yaitu: variabel).
- Clone adalah menduplikasi object sumbernya (master), sehingga menghasilkan duplikat dengan property yang masih mengikuti masternya.
- Mirror adalah mencermikan object sehingga gambar yang telah dibuat menghasilkan sebuah gambar baru berupa cermin.
3 . Macam-macam modifier :
A. BEND
Digunakan
untuk membengkokkan objek 3 dimensi. langkah –
langkahnya yaitu :
- Buatlah sebuah objek Tube dengan ukuran Radius 1 = 20, Radius 2 = 30, dan
- Height = 100.
- Klik select object lalu pilih objek Tube tersebut.
- Pada Command Panel klik tab menu Modifier List, kemudian pilih ikon Bend
- Pada parameters Bend isilah kotak Angle dengan nilai 60.
- Pilih Bend Axis Z.
- Pilih Bend
- Pilih Modifier
Keterangan
:
- _ Angle : Sudut pembengkokan terhadap bidang vertikal.
- _ Direction : Arah putar pembengkokan terhadap bidang horizontal.
- _ Bend Axis : Sumbu acuan pembengkokan.
- _ Limits : Batas pengaruh terhadap pembengkokan.
Hasil
Dari Proses Bend
Bend Axis
= Z
Angle = 60
B. TWIST
Modifier
Twist merupakan fasilitas untuk memuntir objek 3 dimensi.
Langkah –
langkahnya yaitu :
- Buatlah sebuah objek Box pada Top Viewport dengan parameters Length=40,
- Width=40, dan Height=100.
- Klik select object lalu pilih objek Box tersebut.
- Pada Command Panel klik tab Modify lalu klik menu Modifier List, kemudian
- pilih ikon Twist.
- Objek Box dalam
- keadaan terpilih
- Pilih Twist
- Klik
- Modifier
- List
- Tab Modify
- Ubahlah nilai Angle dari parameters Twist dengan nilai 90 dan Twist Axis Z.
C.
EXTRUDE
Modifier
Extrude ini hanya berlaku untuk objek 2 dimensi. Dimana modifier
Extrude
ini digunakan untuk membuat ketebalan dari objek 2D tersebut.
perintah
ini berfungsi untuk memberikan dimensi/volume/ ketebalan pada objek 2D menjadi
objek bentuk 3d. proses ekstrusi dilakukan dengan cara menyapu penampang searah
garis lurus. Langkah –
langkahnya yaitu :
- Buatlah sebuah objek 2 dimensi misalnya objek Text.
- Perhatikan gambar berikut ini.
- Klik tombol Z
- pada Twist Axis
- Ubah Nilai Angle
- menjadi 90
- Klik tab Shapes pada Command Panel, Kemudian klik tombol Text.
- Pada Parameters Text tentukanlah jenis text yang diinginkan, lalu ubah nilai Size
- sesuai dengan kebutuhan, ubah nilai Kerning untuk memberikan spasi pada Text
- tersebut, setelah itu pada kotak Text anda ketikkan Text yang diinginkan.
- Kemudian anda langsung klik pada Front Viewport.
- Klik select object lalu pilih objek Text tersebut.
- Ketikkan Text
- yang diinginkan
- Ubah nilai
- Kerning = 5
- Ubah nilai
- Size = 30
- Klik untuk
- menentukan
- jenis Text-nya
- Klik tombol Text
- Klik Tab Shapes
- pada Command : Panel
- Klik pada tab Modifier List kemudian klik pilihan Extrude.
- Pada parameters Extrude masukkan nilai Amount dengan 15.
- Klik pilihan Extrude
wikipedia
http://dosen.narotama.ac.id/wp-content/uploads/2011/12/Modeling-dan-Animasi-3D-dengan-3D-Studio-MAX-2008-dan-2009.pdf
http://agiewahyuwinata.blogspot.com/2010/02/pengertian-suatu-array-adalah-sebuah.html